列表
-
php
emmet语法中的*n为何不生效?Emmet是一个有助于提高HTML和CSS开发效率的代码展开工具。但是,有用户发现*n语法似乎不生效。问题现象:当在Emmet中使用时,其他类似和>的语法都能正常展开,但唯独*n失效。原因分析:官方Emme
-
php
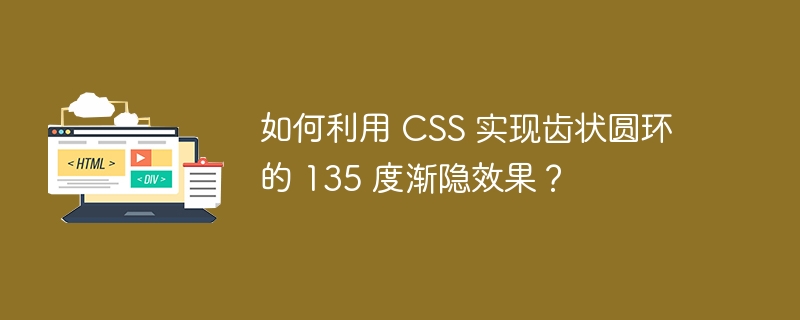
如何实现齿状圆环渐变效果?想要实现带有齿状圆环,左上角白色,其他部分白色渐变透明,右下角全消失的效果,可以利用 CSS 的 transform、background:linear-gradient() 和 animation 属性。首先,使
-
php
排除样式影响:巧用:not选择器如何在不让全局样式影响特定元素的情况下,排除特定选择器的作用?最近,一位开发人员就遇到了类似问题,即老项目中的h3标签全局样式影响到了文章内容中的h3标签样式。为此,我们可以利用:not选择器,它允许我们选择
-
php
针对特定 div 排除 css 选择在老项目中,全局对 h3 标签设置的样式意外影响了文章内容。如何避免影响,同时不修改全局 H3 样式?可以通过采用 :not 选择器来满足要求:h3:not(#ac_content h3){}如上所示,选
-
php
beego nginx 反向代理和 https 配置后无法访问图片资源在配置了 beego nginx的反向代理和 https 证书后,用户遇到了无法访问图片资源的问题。通过 ip 加端口可以正常访问图片。经过检查,发现用户提供的 ngin
-
php
字体设置后数字不对齐?当使用 CSS 将字体样式设置为特定的字体,如宋体时,数字可能会出现不对齐的情况。这是因为某些特殊字体中数字的字符宽度不一致造成的。不过,在宋体字体中,数字字符宽度并不是完全不一致的。如下图所示,数字字符之间存在细微的
-
php
flex 布局文字超出省略撑开父容器问题解决在 flex 布局中,遇到给文章标题添加文字超出省略会导致外部容器被撑开的难题?别担心,以下解决方案将为您提供帮助。问题根源在于 .text 元素内容过多,导致它撑大了父容器 .container
-
php
setinterval()滚动效果不佳在尝试使用 setinterval() 函数实现滚动效果时,你遇到了困难,导致效果无法达到预期。为了理解问题所在,让我们回顾一下你的代码和遇到的问题。代码片段:Oup.onclick = functio
-
php
实现齿状圆环渐隐效果需求如下:一个带齿状圆环,左上角白色,其他部分白色渐变透明,右下角全消失(135 度渐变)。如何实现这种效果?一个例子如下:[图片]解决方案实现这种效果的关键是使用 transform 属性旋转圆环,同时保持渐变区域不变
-
php
react 嵌套组件 css 穿透影响在 react 中,嵌套组件的 css 样式是否会相互影响,取决于采用的 css 解决方案。 传统 css如果使用传统的 css,在嵌套组件中定义的样式可能会穿透影响到父组件。例如,在给出的代码中:co
-
php
去除孙子元素中最后一个元素的特定类样式要选择特定类interline的孙子元素,但要排除最后一个,可以使用CSS选择器和not(:last-child)伪类:.parent > div:not(:last-child) .interline
-
php
通过阴影实现一边内阴影,其他三边外阴影在 css 中,如何实现一个 div 只在上边框有内阴影,其他三边有外阴影的需求呢?这个问题可以通过使用 box-shadow 属性来实现,具体如下:box-shadow: 14px 0px 0 0 r
-
php
齿状圆环左上角白色渐变透明效果实现本文将介绍如何实现一个带有齿状形状的圆环,其中左上角区域为白色,其他部分呈现白色渐变透明效果,同时圆环的可旋转,但渐变区域不变。实现步骤:创建齿状圆环:使用 CSS 的 border 和 border-ra
-
php
如何在 css 中选择特定类别的孙子元素并排除最后一个在 HTML 中,当有多个嵌套元素时,有时需要选择特定类别的孙子元素,并且排除最后一个。为了实现此目的,可以使用 CSS 选择器。选择孙子元素若要选择孙子元素,请使用以下语法:paren
-
php
css 选择特定 class 子元素,排除最后一个如何在 CSS 中选择特定 class 的孙子元素,但是排除最后一个?要选择具有特定 class 的孙子元素,并排除最后一个,可以使用以下 CSS 选择器:.parent > div:not
-
php
将数据库字段值转化为页面样式类在网页设计中,有时需要根据数据库字段值动态添加样式类,以改变页面元素的外观。例如,当数据库中“isnew”字段值为 1 时,需要为 html 列表项 () 添加一个样式类来更改其外观。解决方案要解决这个问题,需
-
php
vue css 如何实现无限循环列表自动滚动?对于这个问题,我们可以使用以下方法来实现:将数据扩充为双倍渲染,然后用CSS3向上滚动50%。此方法可以创建无限循环的无缝滚动效果。具体实现步骤如下:将数据扩充为双倍,并在Vue模板中使用v-f
-
php
识别不同浏览器识别不同浏览器是网页开发中常见需求。以下介绍几种方法:利用 useragentnavigator.useragent 属性可以获取浏览器信息字符串。通过搜索特定关键词,可以判断浏览器类型,例如:function myBrows
-
php
连续四个星期的 Hacktoberfest 后,我终于完成了挑战,并获得了 4 个已批准的 PR。我不得不承认,在这次活动开始时我感到非常紧张,因为开源感觉像是超出了我的舒适区。然而,从较小的问题开始帮助我建立了信心,很快,我就有动力去
-
php
巧用CSS选择器,精准选择特定class孙子元素,排除最后一个想要在html中选择某个class元素的孙子元素,却不包括最后一个孙子元素,以下css选择器可以帮到你:.parent > div:not(:last-child) .inter